Pixel-perfect UIs
embedded in minutes
Contract ends 5/12/25.
Contact us
Drop in components that convert
Drag & drop portal builder for React
With a few lines of code, get a customizable, flexible customer portal built to convert, expand, and retain.
Feature plans, add ons, and yearly discounts
Drop in your product's shop front window - your pricing table
Ultimate plan builder flow
Sell add ons, offer pay in advance seats, and handle proration.
Everything you need to inform and convert
Embed custom text and buttons, drop in an unsubscribe flow, and more
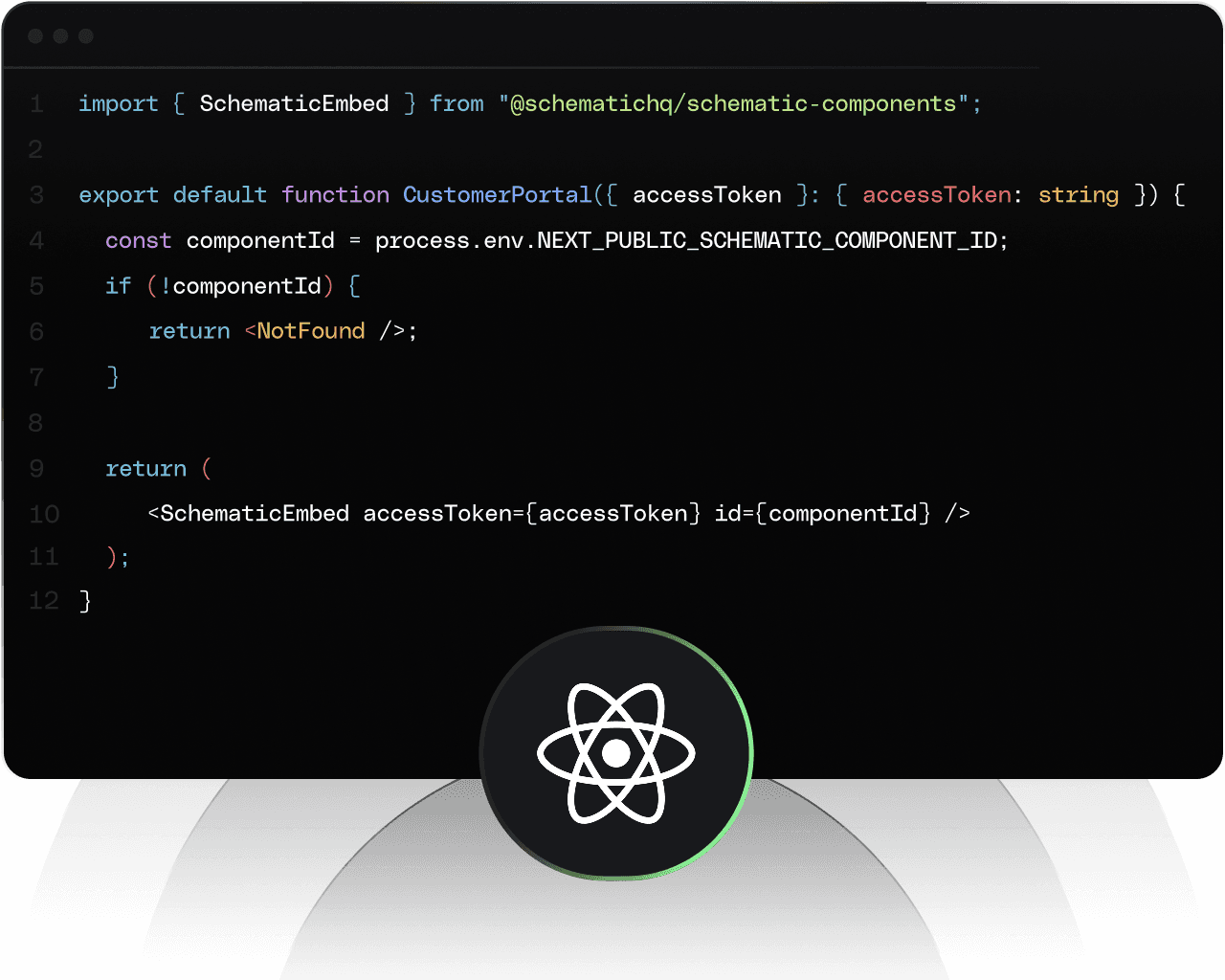
Made for React
- Just works with React: Drop in a <SchematicEmbed /> and pass your data — React takes care of the rest.
- Fully dynamic: Components are API-driven and React-friendly, updating automatically as your app state changes.
- Framework-native feel: No context juggling, no global side effects—just clean, declarative React components that feel like your own.
- Customizable and composable: Built to flex with your frontend. Style, extend, and nest components just like anything else in your app.

What used to take months to do now takes days.

Brian Wleklinski
Sr. Manager, Growth
Automox
Element library

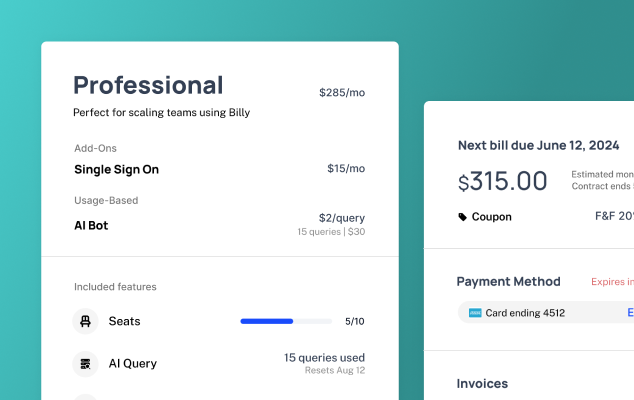
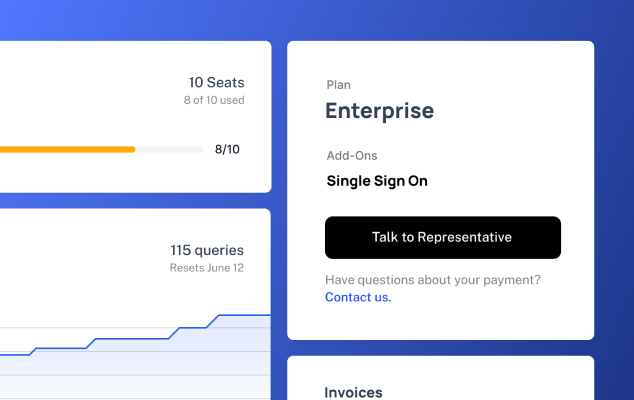
Customer Portal
Let users upgrade/downgrade and view their plan, usage, and billing information.

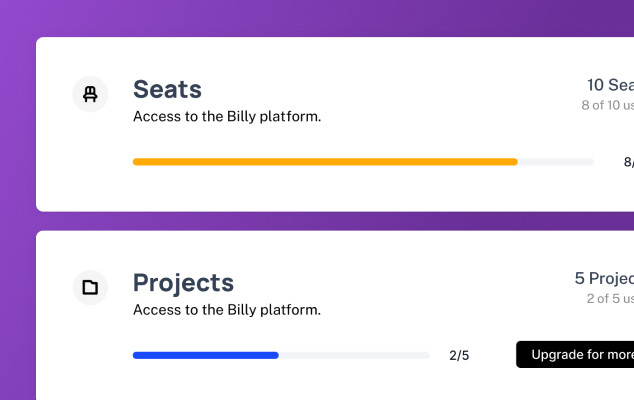
Usage Dashboard
Surface feature level usage data directly to the user. Allow them to take action when reaching their limit.

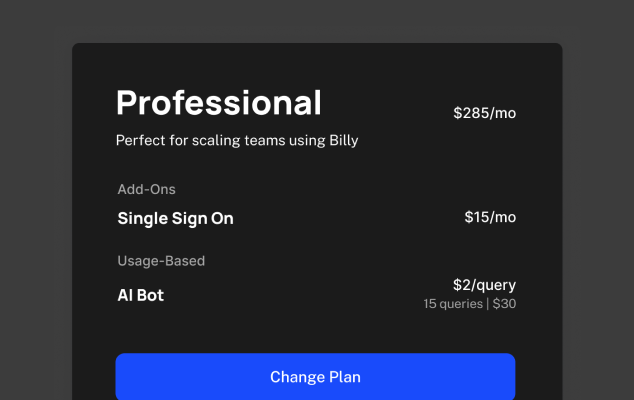
Dark Mode Mobile
Optimize for mobile and dark UIs, customize as needed.

Enterprise
Guide users towards your sellers with calls to action to sales/support.

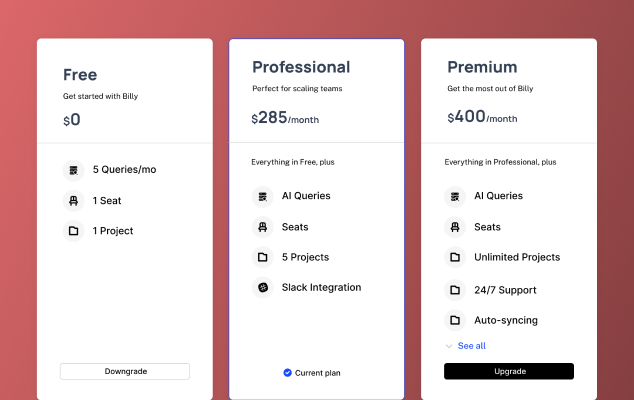
Pricing Table
Generate interactive pricing tables to embed on your site, in your product, or elsewhere.

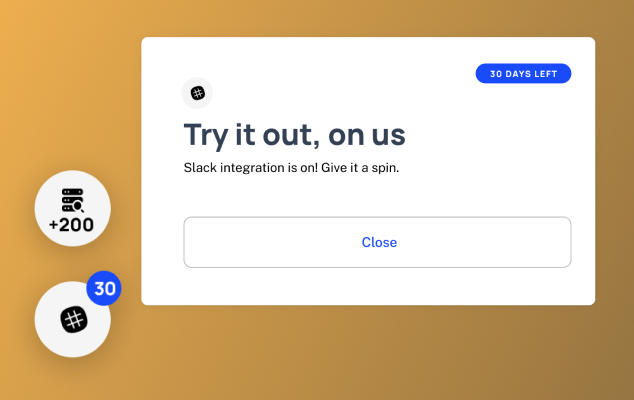
Feature Trial Popup
Encourage users to try new features with feature trials. Alert users with a popup.
